Hallmark Movies Now – CMS
Company
Hallmark Labs
Role
Lead UX Designer, UX Manager
Team
Assoc. UX Designer, PM, Tech (3rd party)
Overview
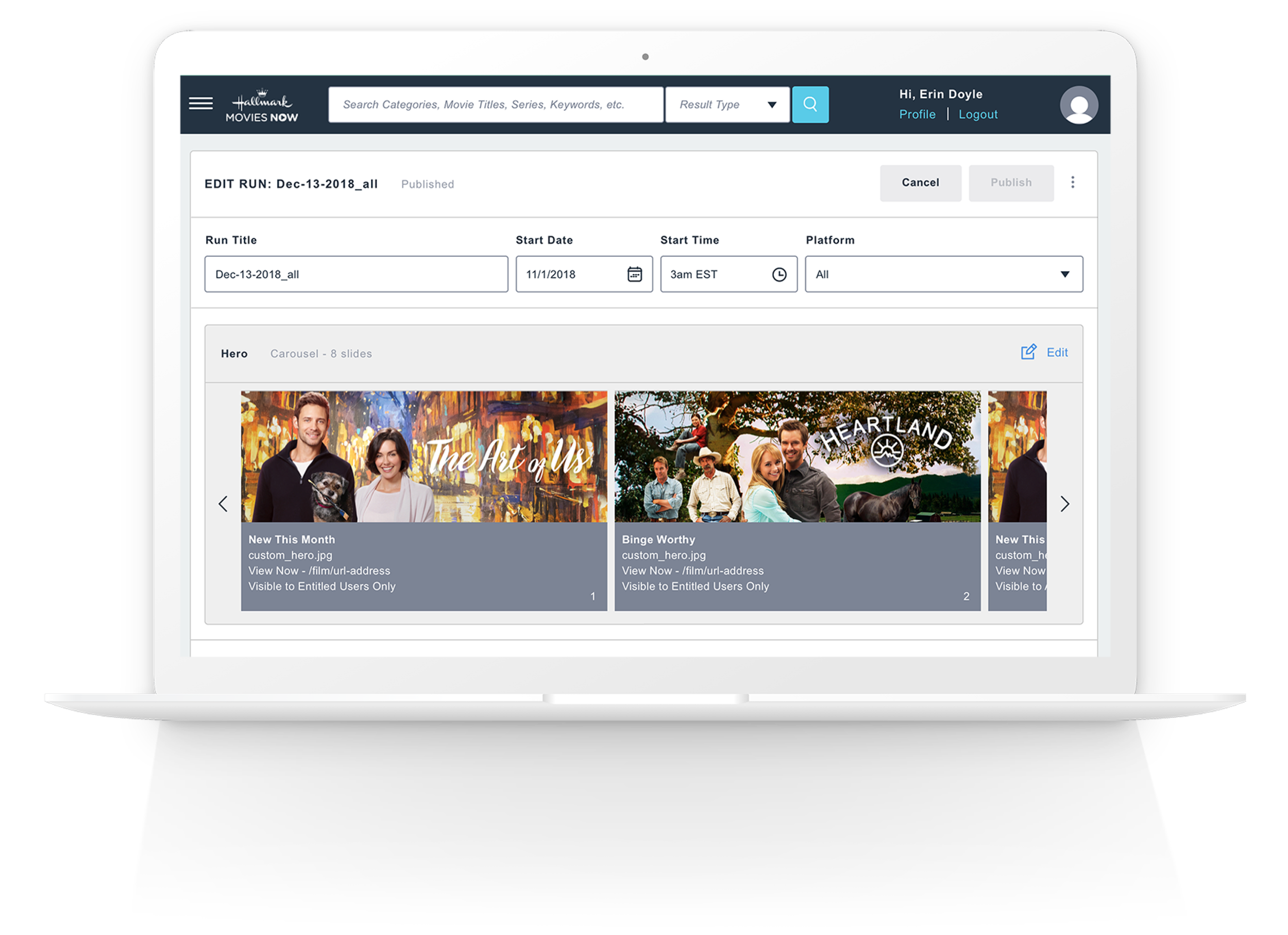
Hallmark Labs partnered with Hallmark Movies Now to build a custom content management system for their streaming video service from the ground up. Surprisingly nothing like this existed for Hallmark Movies Now. There were also updates to the customer-facing experience available on 15 platforms.
Challenges
Two Sr. Designers left just before I joined leaving an Associate Designer and me to figure this out. Since this was a completely new product, there were no end-users to talk to or data to use as a baseline. Executives were left to speculate about functionality and relied heavily on our recommendations.
Approach
I focused on the CMS which was the most complex and undefined. I then supported the Associate Designer on the front-end updates that were more iterative, but still substantial.
User Needs
Quickly and easily manage content for all streaming platforms
Business Objectives
Reduce time to update content
Automate processes when possible
Maintain legal compliance for content licenses
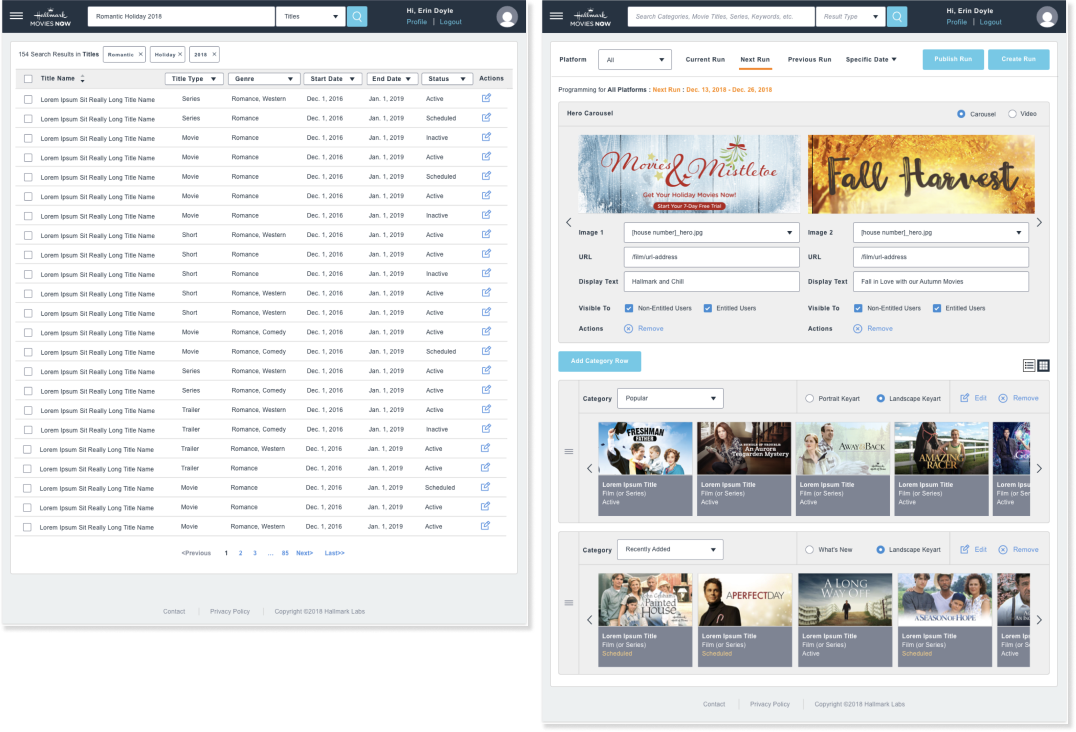
Original Designs
The project had been in progress for months when I joined. There were designs for some parts of the system. But there were a lot of improvements to make and significant gaps to be defined.
Small Tweaks, Big Impact
This is the detail view used to edit attributes of a video asset. The number of fields makes it hard to locate the right attribute.
Before
Related attributes were positioned randomly
Inconsistent spacing and alignment
After
Attributes grouped by theme
Section titles to make grouping visible and easier to scan
Modular layout to increase consistent spacing and alignment
Category Edit View
Categories were a collection of videos you might see as rows on the front-end (ex. featured, new releases). Here I provided details for editing in grid and list views and drag-and-drop behavior and even reordering items with a text field.
A Theme for All Seasons
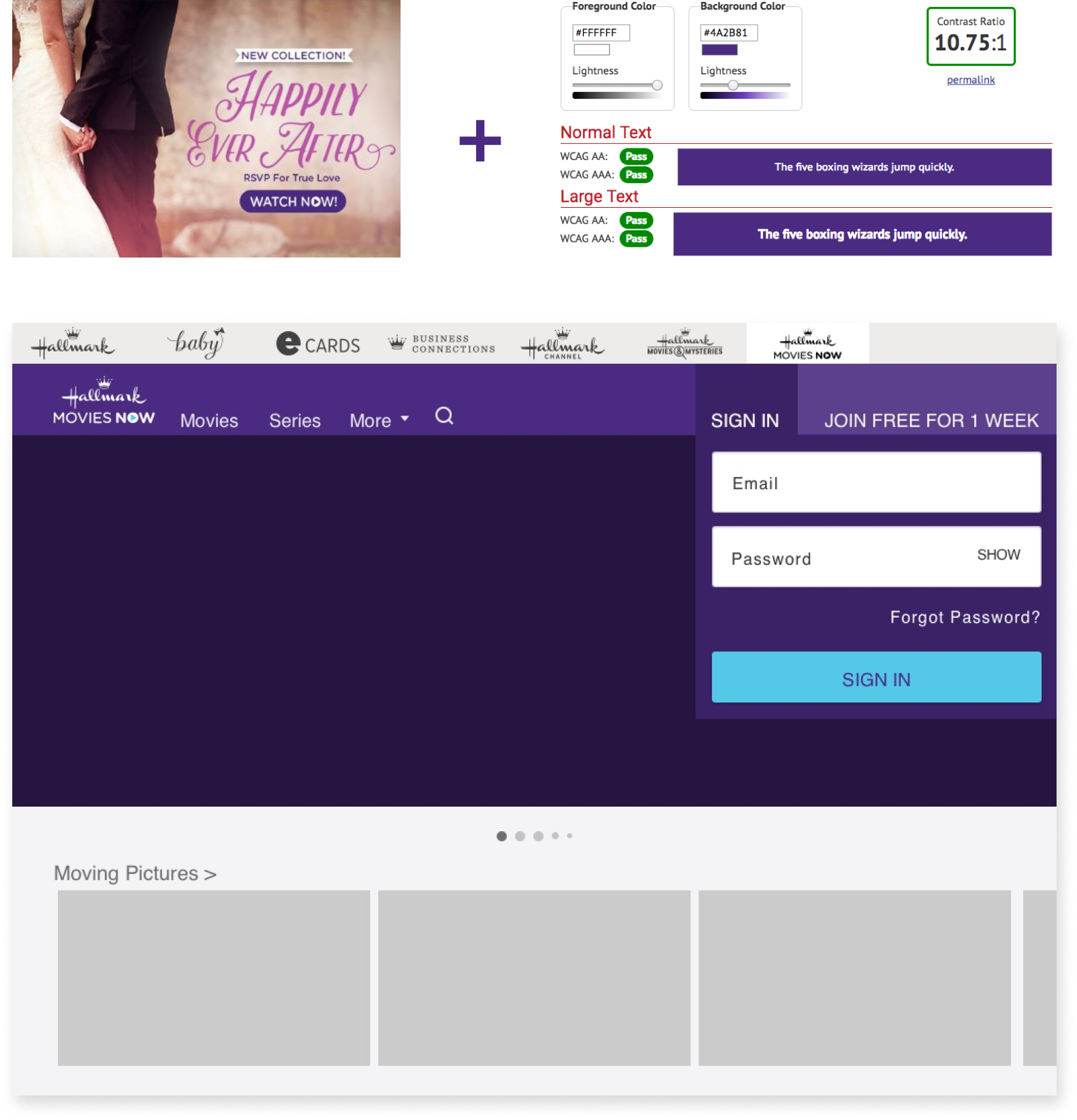
The ask was to allow content managers to edit UI colors to be compliment marketing content. The corporate marketing team provided existing style guides for seasonal marketing campaigns as a reference.
The primary concern was the affect on usability if we allowed content managers to choose any possible color combination.
I evaluated the usability of the existing colors against the WCAG guidelines for contrast ratio. I then made the smallest adjustments necessary to bring them into compliance.
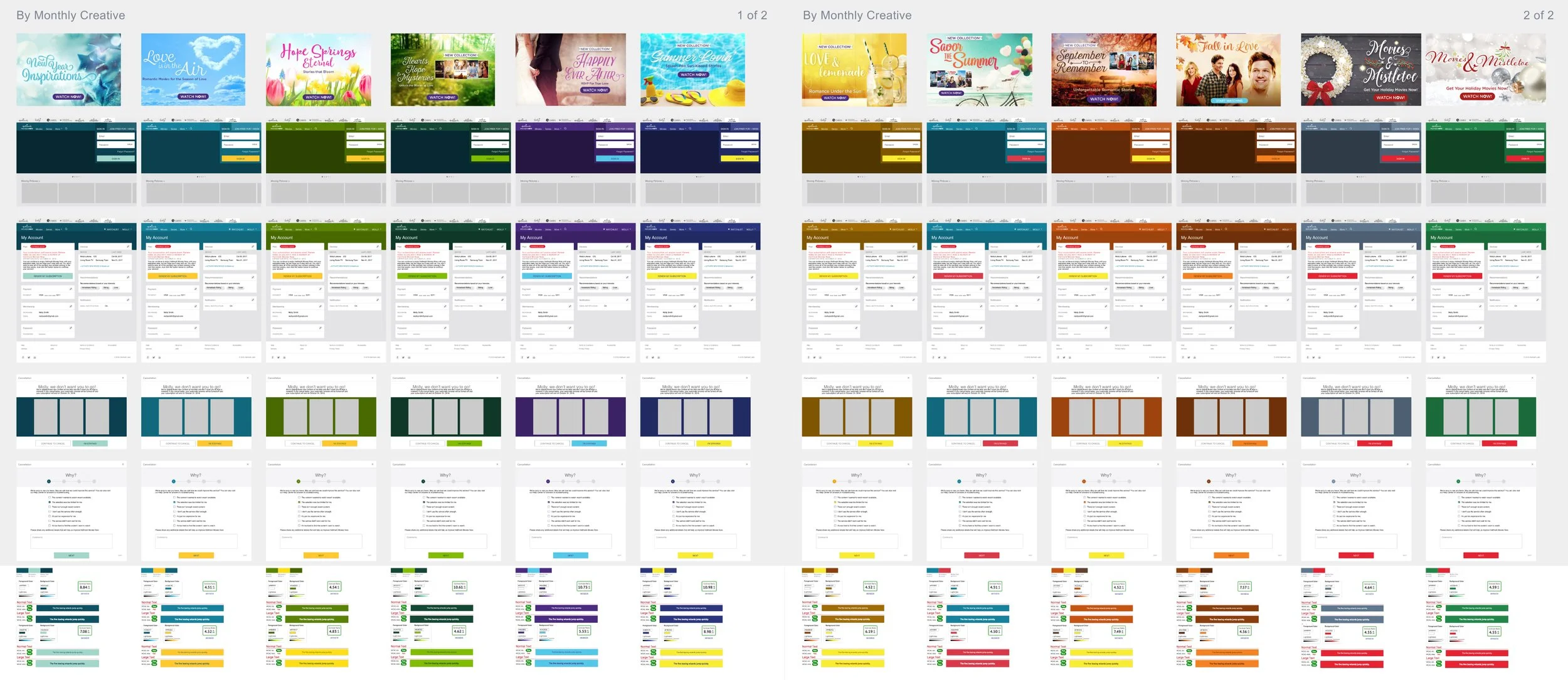
I then tested the new colors on a representative sample of page layouts to verify them in context and get approval.
Control and Compliance
Finally, I integrated WCAG compliant color palettes into the CMS as predefined themes. This gave content managers a lot of control while ensuring the results were accessible.
The preview was included to give them confidence in their selection by seeing the colors in context. There was also a preview link showing the front-end with the selected option
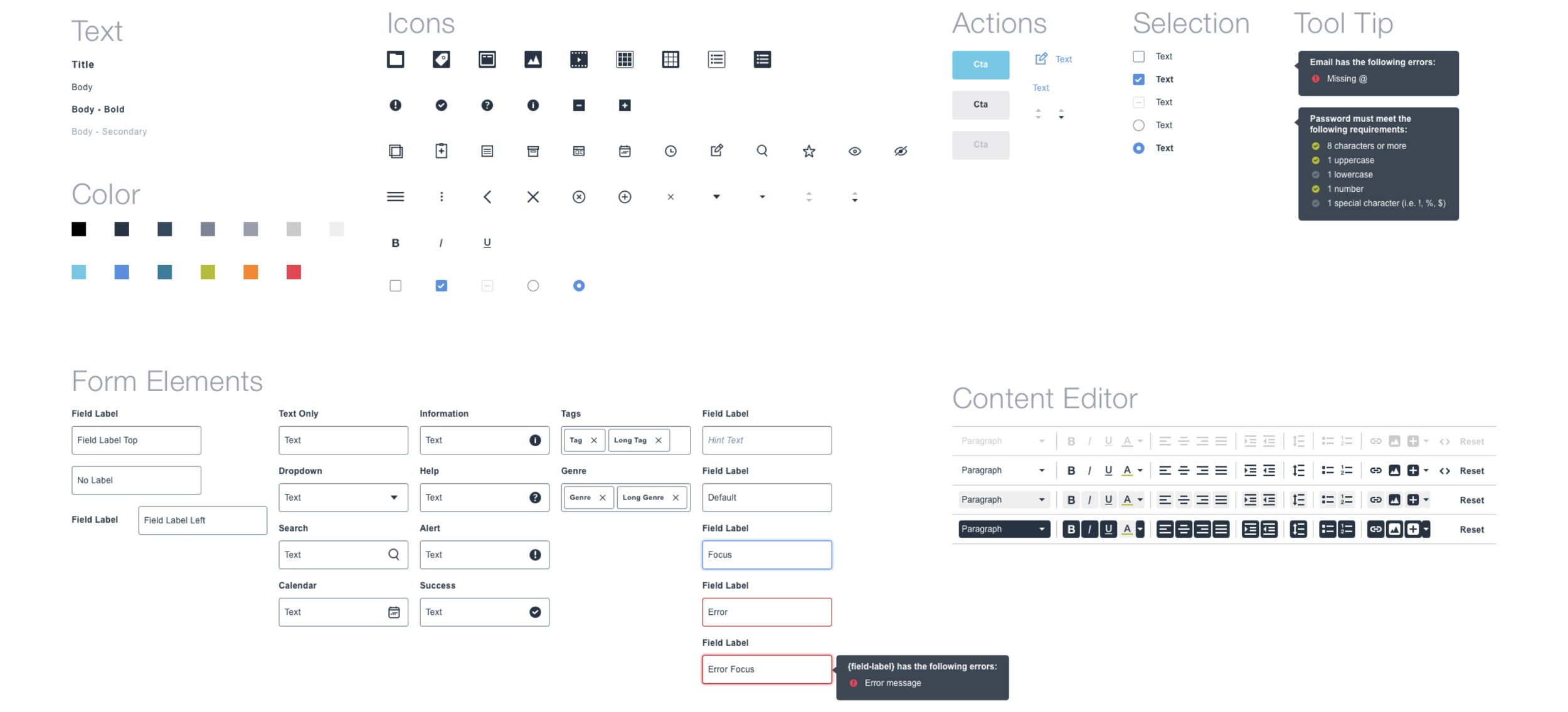
Standardized UI Components
I built a minimal set of components that balanced the benefits of increased speed and consistency with the overhead to create/manage it. These elements provided the foundation of the majority of the experience.
Lessons Learned
Even though this was my first Hallmark Labs project, technical delays and reprioritization prevented a full launch until after my time there. Still I learned valuable lessons I continue to build on today.
I successfully managed a just-in-time design process to continuously deliver designs for one part of the experience while tech built another. Tight collaboration with PMs, tech and project management helped me deliver designs weeks, sometimes months before deadlines.